个人博客网站搭建
个人博客网站搭建
# 个人博客网站搭建
# VuePress介绍
本人的个人博客网站,网站地址,是基于VuePress进行搭建。
# 什么是VuePress
根据官网:VuePress 由两部分组成:第一部分是一个极简静态网站生成器,
它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,
它的诞生初衷是为了支持 Vue 及其子项目的文档需求。每一个由 VuePress 生成的页面都带有预渲染好的 HTML,
也因此具有非常好的加载性能和搜索引擎优化(SEO)。
同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA), 其他的页面则会只在用户浏览到的时候才按需加载。
# VuePress 工作原理
事实上,一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack驱动的单页应用。
如果你以前使用过 Vue 的话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,
你甚至可以使用 Vue DevTools 去调试你的自定义主题。
在构建时,我们会为应用创建一个服务端渲染(SSR)的版本, 然后通过虚拟访问每一条路径来渲染对应的HTML。
# 快速开始
# 前置条件
1、在开始之前我们需要确保你的本地是由nodejs的环境,我们先来验证一下, 打开的命令行工具,我的是mac所以打开的终端(Windows打开cmd),输入一下命令:
node -v

说明:出现版本号,说明你本地是有环境。
2、接着我们来验证是否有npm工具:
npm -v

如果有的小伙伴没有相关环境:请按如下提示进行环境准备
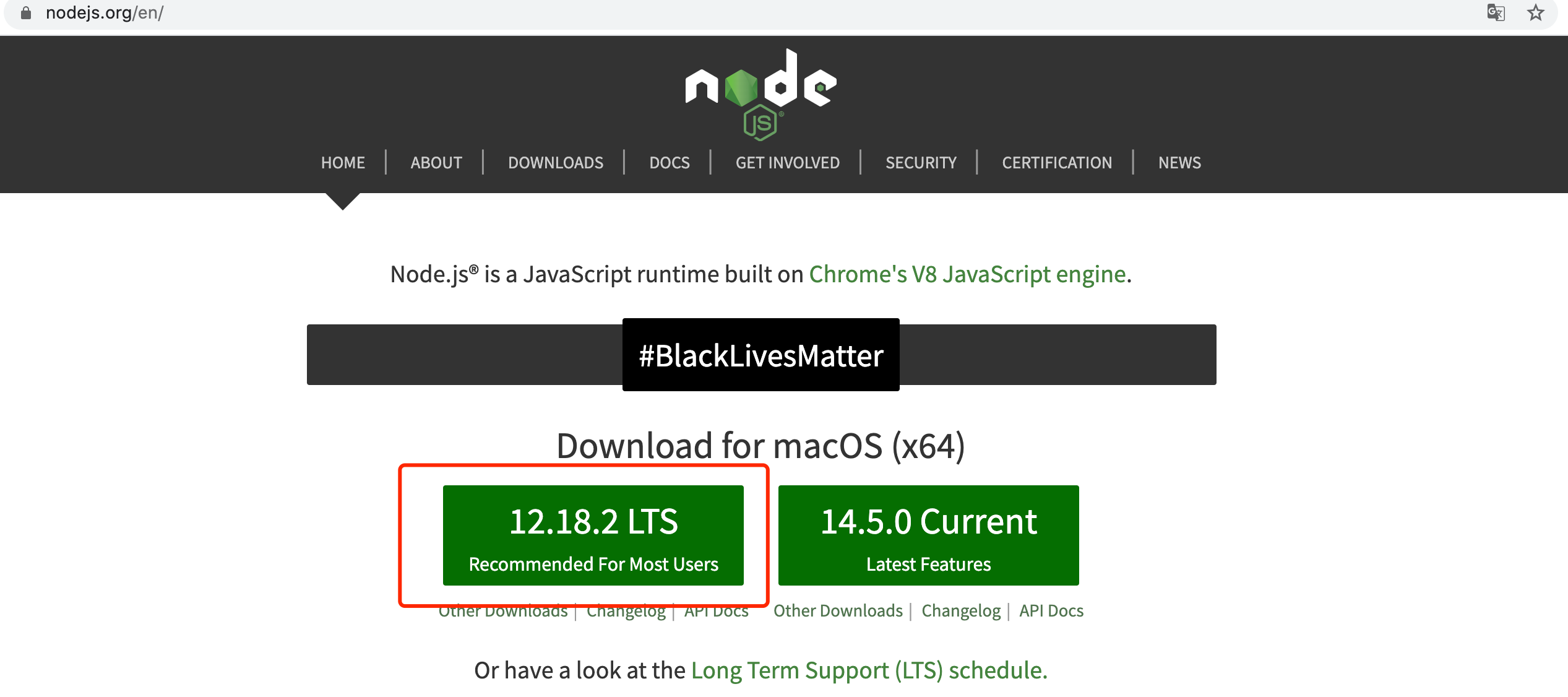
1、下载nodejs
登录nodejs官网:nodejs官网

下载符合你个人系统的软件,进行安装,安装过程很简单,这里就不过多赘述。 安装完成后,继续上面所说的进行验证node的版本和npm的版本
# 正式开始
1、创建目录
在你的终端执行进行入的放放置项目的目录,创建一个目录,如下命令:
// 进入一个目录
cd 你的目录
//创建一个 blog_web 目录
mdkir blog_web
2
3
4
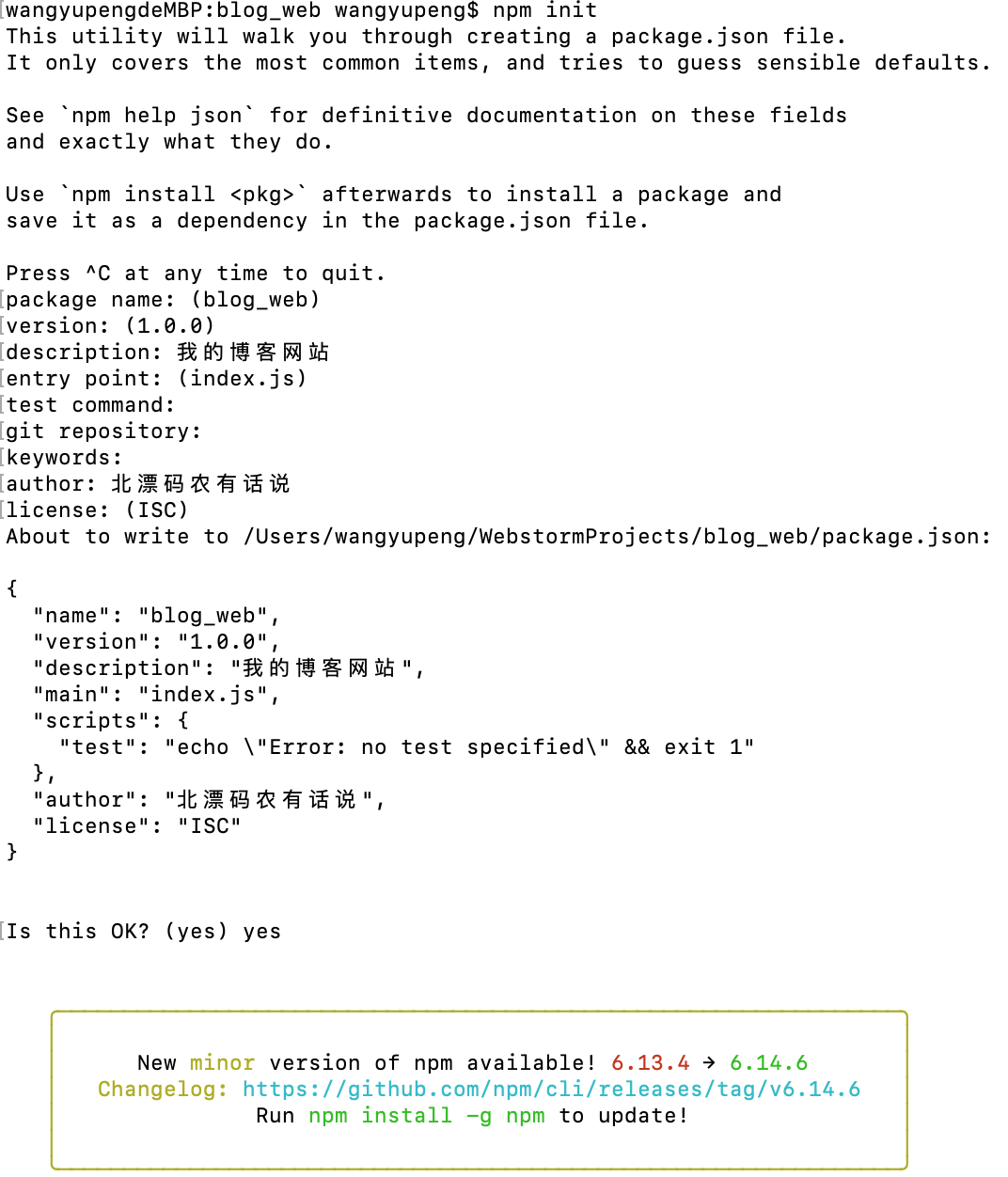
2、初始化目录
//进入 blog_web
cd blog_web
//初始化目录
npm init -y
2
3
4
根据提示设置一些必要的信息,无需设置直接回车,最后输入yes,设置完成后,如下图所示:

此时,blog_web目录先会有一个package.json文件,打开文件看一下有什么信息。
//编辑文件
vi packag.json
2
{
"name": "blog_web",
"version": "1.0.0",
"description": "我的博客网站",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "北漂码农有话说",
"license": "ISC"
}
2
3
4
5
6
7
8
9
10
11
可以看到,就是我们刚才设置的一些信息。
3、安装VuePress
//安装在你的目录下
npm install -D vuepress
2
也可以进行全局安装
npm install -g vuepress
全局安装以后在任何目录下都可以使用VuePress
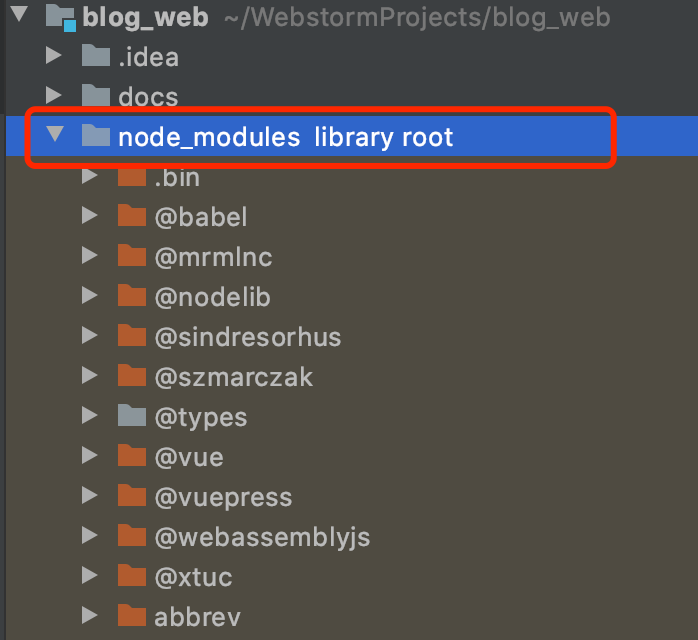
安装完成后可以看到项目下多了一个目录node——modules,这里都是我们需要依赖的文件。

4、创建你的博客相关目录
在blog_web目录下创建一个docs目录,进入docs目录创建.vuepress目录,
创建一个README.md文件,涉及的命令如下:
mkdir docs
cd docs
mkdir .vuepress
2
3
4
5
5、配置网站头
进入.vuepress目录下创建,config.js文件,配置以下信息
module.exports = {
title: '北漂码农优化说',
description: '欢迎来到我的博客'
}
2
3
4
6、配置网站首页
进入docs目录,打开README.md文件,配置如下内容:
---
home: true
heroImage: http://cdn.triumphxx.com.cn/img/%E9%A1%B5%E5%A4%B4.jpg
heroText: 北漂码农有话说
tagline: Java 全栈技术交流平台
actionText: 开始学习 →
actionLink: /
features:
- title: 纯原创
details: 不做互联网的搬运工,我们踏实搞技术。
- title: 成系列
details: 成系列的教程合集,告别碎片化学习,Java 学习一步到位!
- title: 有案例
details: 文章都有配套案例,搜索微信公众号【北漂码农有话说】,及时获取文档更新通知!
footer: 关注微信公众号【北漂码农有话说】,众多技术呈现给你!
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
7、启动项目
进入到blog_web目录,加入如下脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
2
3
4
5
在终端执行如下命令,启动项目:
npm run dev
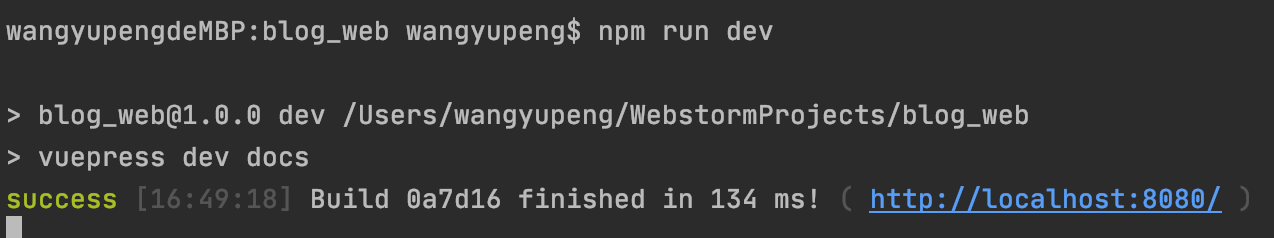
出现如下信息说明启动成功


出现上面的画面,那么恭喜你,你想网站已经启动成功。
# 持续优化
1、配置网站角标
现在网站的头部很单调,我们需要进行优化
进入.vuepress目录下,在config.js文件下设置hand的信息,如下:
module.exports = {
title: '北漂码农有话说',
description: '欢迎来到我的博客',
head: [
['link', {rel: 'icon', href: 'http://cdn.triumphxx.com.cn/img/%E5%85%AC%E4%BC%97%E5%8F%B71.jpeg'}],
],
}
2
3
4
5
6
7
2、配置网站logo、导航栏、侧边栏
进入.vuepress目录下,在config.js文件下信息,如下:
module.exports = {
title: '北漂码农有话说',
description: '欢迎来到我的博客',
head: [
['link', {rel: 'icon', href: 'http://cdn.triumphxx.com.cn/img/%E5%85%AC%E4%BC%97%E5%8F%B71.jpeg'}],
],
themeConfig: {
logo: 'http://cdn.triumphxx.com.cn/img/%E5%85%AC%E4%BC%97%E5%8F%B71.jpeg',
nav: [
{text: '首页', link: '/'},
{text: 'Java', link: '/java/'},
{text: '前端', link: '/web/'},
{text: 'GitHub', link: 'https://github.com/triumphxx'}
],
sidebar: {
'/java/': [
'',
'java1',
'java2'
],
'/web/': [
'',
'web',
]
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
配置完成后,需要在docs目录先创建java目录,并且在java目录下创建,READNE.md、
java1.md、java2.md文件,同理创建web目录。项目目录结构图如下:
.
├── docs
│ ├── README.md
│ ├── java
│ │ ├── README.md
│ │ ├── java1.md
│ │ └── java2.md
│ └── web
│ ├── README.md
│ └── web.md
├── package-lock.json
├── package.json
└── tree.txt
2
3
4
5
6
7
8
9
10
11
12
13
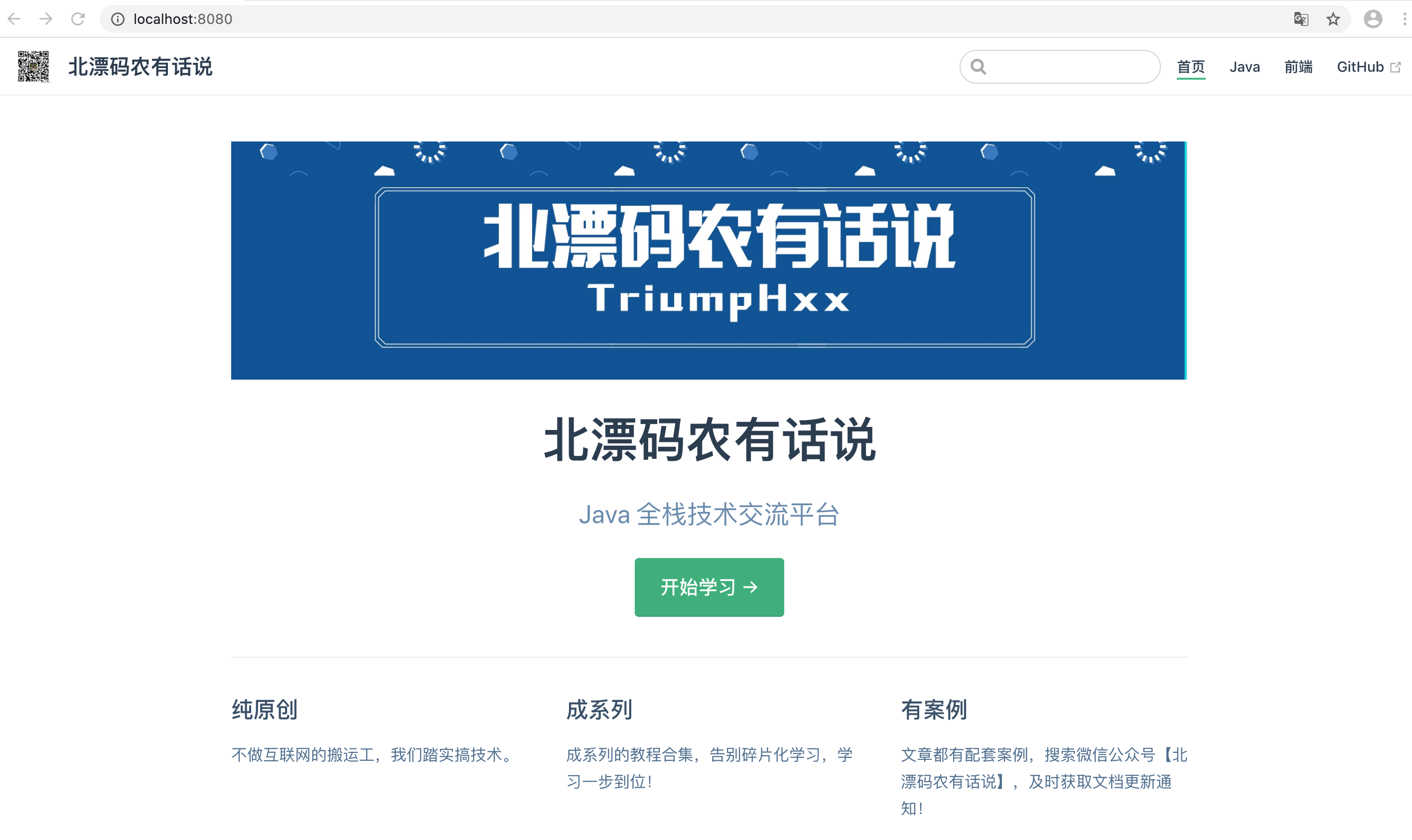
3、查看网站效果
首页

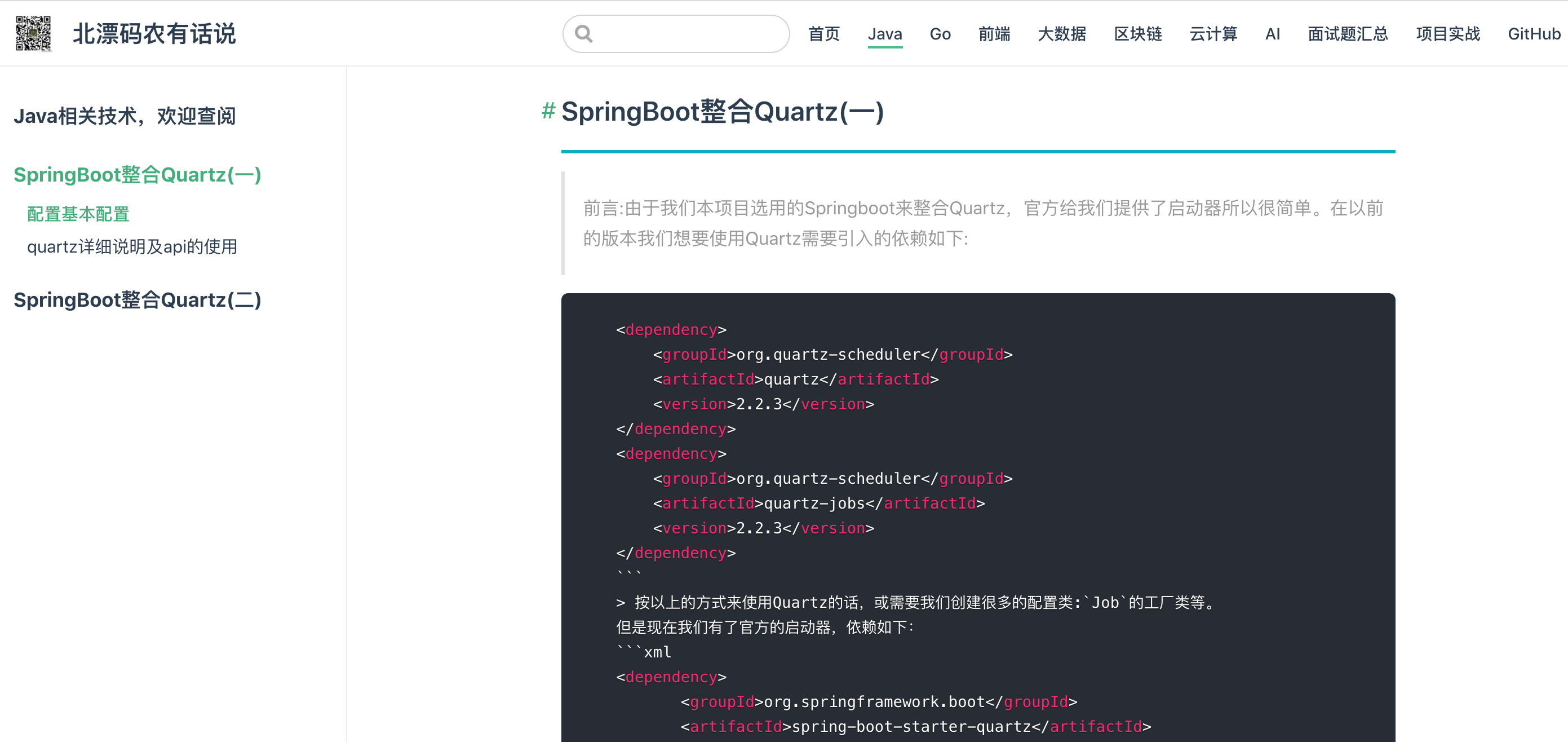
java
找一篇文章我们看一下效果

这样我们的静态博客网站就搭建完成了
# 小结
好啦,小伙伴们,到此我们的静态博客网站就基本搭建完成了。至于如何部署上线,微信搜一搜【北漂码农有话说】 我们下回分享。

